How to Change the Width of Blogger Blogs
Modifying the Width of Your Blogger Blog
Here is a quick step by step tutorial on how to change the width of your Blogger Blog.
I have provided screenshots of each step - just follow along and you shouldn't have any problems.
Before you start create a backup of your current blog just in case there is a problem.
I will show you how to change the standard template so that the width is the same as this blog. This basically entails 4 things. First you increase the width of the Outer Wrapper and then you increase the width of the Header and then the two columns inside the outer wrapper. This would be the Post column and then the Sidebar column. Lastly you increase the width of your Footer.
You can click on all images to enlarge them.
Step One
Open "Layout" and choose the "Edit HTML" option.
Note: I am using the Minima Template for this demonstration - if you have a different template just find the appropriate section - the steps are the same.
Step Two
Scroll down to the Header section and change the Header Wrapper width to 820px
Step Three
Scroll down to the Outer Wrapper section and change the width to 850px
Step Four
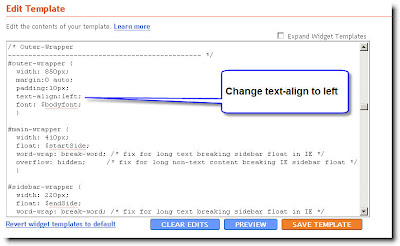
Change the Outer Wrapper "Text-Align" to "left"
Step Five
Change the Main Wrapper width to 550px - this is located right below the Outer Wrapper section. The Main Wrapper is your Post Column.
Step Six
Change the Main Wrapper "float" to "left".
Step Seven
Change the Sidebar Wrapper width to 270px. The Sidebar Wrapper is located right below the Main Wrapper.
Step Eight
Change the Sidebar Wrapper "float" to "right".
Step Nine
Scroll down to the Footer section and change the width to 850px.
Click "Save Template" and you are done.
This is what you have just done;
You widened the size of your usable blog space to 850px. ( The Outer Wrapper )
Inside the Outer Wrapper you have changed the width of the Three Sections that make up your blog.
1) The Header section - 820px
2) The Main Wrapper section which consists of your two columns;
- The Post Column - 550px
- The Sidebar column - 270px
3) The Footer section - 850px
You will notice the Header section is 30px less than the Outer Wrapper.
The two columns add up to 820px - also 30px less than the Outer Wrapper.
I have made the Footer the same size as the Outer Wrapper.
You can play with different widths but be sure that none of the other wrappers add up to more pixels than what you set the Outer Wrapper at. Your two columns should be at least 30px less than the Outer Wrapper so that they have a space between the two columns. The Header should be a little less as you don't want it bleeding right to the edge. (It just looks better) The Footer can be the same width as the Outer Wrapper.
Cheers,
Griz



Grizz,
ReplyDeleteThanks for the step-by-step.
Hope I don't mess it up. With your examples I should be able to handle it. :-)
Blogger,
ReplyDeleteLet me know if I messed up... lol.
Nice Grizz,
ReplyDeleteIt worked for blog 1.I love having dual monitors. It makes following diretions online soo much easier. Maybe I'll pull out some of my old html books from my networking and communications days and play around a little.
Dennis,
ReplyDeleteGlad to hear. I have to say that I can't function without dual monitors - I hate traveling with just a laptop - way too much work "tabbing" up and down. Try answering a 100 comments when you can't read the comments while composing the answers! Lol. I'd have 20 monitors if I could figure out how.
Thanks Dennis.
Grizz,
ReplyDeleteThanks for the instructions. Easy to follow. What is the purpose for doing this? To make the blog more reader friendly?
Medicman,
ReplyDeleteI do it for two reasons; to use larger fonts so it's easier to read and to change it a bit from the standard format which makes the blog look like it's brand new and is owned by a beginner. Not a good thing if you want people to stick around.
and well, I just think it looks a bit better - not as much white space.
thanks for the tip.
ReplyDeleteI finally got time to make the changes to at least on of my blogs. Worked great thanks!
ReplyDeleteLooks so much better.
Grizz,
Do you have a dark background on most of your Adsense blogs? Vic says this works better for getting more clicks. Any input?
Blogger,
ReplyDeleteWhat Vic says is true however I don't do this myself as I don't create strictly made for adsense sites anymore. I want all my sites to be able to pass a manual review if someone was to check and as such they all have good content and don't employ any "tricks". I don't want to take any chances on losing my adsense as I now make a considerable income from it.
I should point out that most made for adsense sites target less competitive niches and as such there is less risk of being flagged by the competition and therefor you can take liberties with the rules - the tricks of the trade. (I don't recommend this though - adsense is too valuable to lose)
I target highly competitive niches as they pay the best but it means that I have to do things by the book because my competition will report me in a heartbeat if I don't.
Please keep in mind that I am not suggesting beginners target the competitive niches - I have been doing this a long time and have the resources to be able to dominate them. Work your way up the ladder by targeting easy niches first, build up your sites, gain experience and slowly tackle harder and harder keywords. If you go for a niche like "credit cards" right off the bat then you will never get anywhere and likely quit from frustration. Baby steps...
Grizz,
ReplyDeleteLuckily I came across your blog jut as I was starting. I am so new I can smell fresh paint. Anyway I am trying to make my blog look just like yours. I have tried and tried but how do you get your adsense to appear to the left at the top of you blog? Mine runs right down the middle. Thanks
Brad
That was very helpful, thank you!
ReplyDeleteWow. So simple, clear and straight forward...thank you!! I was just following instructions to see how it turns out and this is the EXACT width
ReplyDeletei had in mind!
Precisely the information I was looking for. Thank you!
ReplyDeleteCan this be done with another template? I am currently using the "Rounders 3" template, and am struggling trying to widen the columns. The columns themselves widened, but the word space didn't change. Also, you can still see "corners" rounded in the old spots. THANKS for any help you can provide!
ReplyDeleteThese instructions are perfect. This is exactly what I needed to do to my blog. Thanks for sharing.
ReplyDeleteHi! Thank for the tips! I have done exactly as instructred but my images are not as large as I would like them to be....this is my blog...
ReplyDeletehttp://capturedmomentssudbury.blogspot.com/
Could you give me instructions on how my blog could look like this one?:
http://impulsephotography.blogspot.com/
This worked amazingly, thanks!
ReplyDeleteYour welcome. :-)
ReplyDeleteHi Griz, this instruction is just so fantastic! I have a question though, I noticed that the space between the text lines in your blog is quite wide, which is something that I just can't find to recreate it with my blog. The lines in my blog are quite close to each other which is hard to read. Can you pls provide me with information on how to widen the space between the lines?
ReplyDeleteThanks again for your help!
Dr House,
ReplyDeleteHave you tried the georgia font and increase the size 2x (I think - play with the size).
It's been a while since I set this up but I think that is all that is required. If it doesn't work let me know and I'll check further.
Hello!
ReplyDeleteThanks so much for posting these instructions. I followed them and I can't believe how easy it was.
The only minor problem that I am now having is that my header is not centred even though in the HTML coding it says that it is.
Is there any chance that you would consider going to my blog and seeing what I mean? I am 'stuck" as to how I would fix this!!
foreverandeverhouse.blogspot.com
Thanks! Jill
Thanks for the tutorial..
ReplyDeletenice...thanks for the info
ReplyDeleteThanks ! Thanks ! Thanks !
ReplyDeleteThanks Griz, it works like a charm ..
ReplyDeleteThank you! I found a free blogger template that I really liked but it was a three column and I wanted only two. I got lucky and deleted the part of the HTML for the column I didn't want, but simply couldn't figure out how to change the post width. I wanted my posts to be a more reasonable width instead of feeling really cramped. Works great and super easy to do!
ReplyDeleteThis was great! It worked like a charm. I had some big flash games that were overlapping into my right side bar that look soooo much better now.
ReplyDeleteThanks; I really appreciate this.
Cyne
Thanks really helped, Finally can fit what I want on, If you want you can drop your link by on my blog its just an advertising one but try it, only new but im still getting visitors...
ReplyDeletehttp://freeadplugging.blogspot.com/
Thanks, Zakkeh!
Hi Griz,
ReplyDeleteWonderful post. Thanks for this.
I tried the above steps for my blog, it is NOT working.
I want to increase my posting area width; I mean overall content window (including post area and sidebar)
My Blog: http://oracleexperiments.blogspot.com
Template: TicTac (Blueberry)
Here is my template code (Layout structure)
/* ---( layout structure )---*/
#outer-wrapper {
width: 847px;
margin: 0px auto 0;
text-align: $startSide;
font: $bodyfont;
background: url(http://www.blogblog.com/tictac_blue/tile_$startSide.gif) repeat-y;
}
#content-wrapper {
margin-$startSide: 42px; /* to avoid the border image */
width: 763px;
}
#main {
float: $startSide;
width: 460px;
margin-top: 20px;
margin-$endSide: 0;
margin-bottom: 0;
margin-$startSide: 0;
padding-top: 0;
padding-$endSide: 0;
padding-bottom: 0;
padding-$startSide: 1em;
line-height: 1.5em;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar {
float: $endSide;
width: 259px;
padding-top: 20px;
padding-$endSide: 0px;
padding-bottom: 0;
padding-$startSide: 0;
font-size: 85%;
line-height: 1.4em;
color: $sidebartextcolor;
background: url(http://www.blogblog.com/tictac_blue/sidebar_bg.gif) no-repeat $startSide top;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
/* ---( header and site name )--- */
#header-wrapper {
margin: 0;
padding: 0;
font: $pagetitlefont;
background: #e0e0e0 url(http://www.blogblog.com/tictac_blue/top_div_blue_$startSide.gif) no-repeat $startSide top;
}
#header {
margin: 0;
padding-top: 25px;
padding-$endSide: 60px;
padding-bottom: 35px;
padding-$startSide: 160px;
color: $pagetitlecolor;
background: url(http://www.blogblog.com/tictac_blue/top_h1.gif) no-repeat bottom $startSide;
}
#header h1 {
font-size: 200%;
text-shadow: #4F73B6 2px 2px 2px;
}
#header h1 a {
text-decoration: none;
color: $pagetitlecolor;
}
#header h1 a:hover {
color: #eee;
}
Can you please help me out?
Many thanks in advance.
This is so useful!!!!!
ReplyDeleteThanks!!!
Thank you very much. The first of many posts I've seen on this subject that worked and was easy to follow.
ReplyDeleteThanks = It worked!
ReplyDeleteThanks so much for your generous gift of this tutorial. It worked great.
ReplyDeleteThank you thank you thank you. Awesome post.
ReplyDeleteYou are all welcome, welcome, welcome... :-)
ReplyDeletetankx a lot my friend.its working
ReplyDeletethanks a lot.
ReplyDeletethis is amazing
ReplyDeletethanks so much!
Oh, nice, I have no experience with HTML at this level and this was a piece of cake. Thanks for the screenshots!
ReplyDeleteJust wanted to say thanks so much for that. I've been trying to figure this out for ages!
ReplyDeletethanks it helped me my site http://shortjokes4u.blogspot.com
ReplyDeleteThis was very helpful. Thank you.
ReplyDeleteMany thanks.
ReplyDeleteGreat post! Really helpful for my static pages that have photos!
ReplyDeleteThank you so much for such a great post!
ReplyDeleteThanks!!! Is there anyway to eliminate all the empty space from the left side of screen to the 1st column??
ReplyDeletetHANX
ReplyDeletei need a help about how to put ads within the content(within the blog post or after every post).of the blog
ReplyDeleteplease help me!!!
hey,thanks to your step by step information.i like this.make sure to do this step by step in all your info.
ReplyDeletethanks a lot :)
ReplyDeletejust used it to fix my with.worked perfectly
www.trendzeta.blogspot.com
Thanks!!! Love it. Easy to follow step by step.
ReplyDeleteThanks - perfect.
ReplyDeletewow! very easy and clear instructions. thanks buddy. you really helped me out.
ReplyDeleteMWAH!!!!!!!!!!!!!!!!!!! I LOVE YOU. THAT SAYS IT ALL. THANK YOU A MILLION TIMES OVER!!!!!!1
ReplyDeletegreat work..thank you very much..
ReplyDeleteOMG! thank you! the step by step guide is very very helpful. bless you!
ReplyDeleteThank You for this - worked like a charm!!!
ReplyDeleteHi, thanks for the great article! I was unfamiliar with html before I started my blog, but your post inspired me to fiddle around with it. I was looking around for info on how to center the layout of my blog and couldn't find answers anywhere, but I figured it out myself! A proud moment for me :). If anyone else is wondering, I made an article in my design blog: whatnaturecannot.blogspot.com
ReplyDeleteHope it can help someone!
hello, me a bit confused.com that is what i have in my menu:
ReplyDelete* Header
----------------------------------------------- */
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;
_background-image: none;
}
.Header h1 {
font: $(header.font);
color: $(header.text.color);
text-shadow: $(header.shadow.offset.left) $(header.shadow.offset.top) $(header.shadow.spread) rgba(0, 0, 0, .2);
}
.Header h1 a {
color: $(header.text.color);
}
.Header .description {
font-size: $(description.text.size);
color: $(description.text.color);
}
.header-inner .Header .titlewrapper {
padding: 22px $(header.padding);
}
.header-inner .Header .descriptionwrapper {
padding: 0 $(header.padding);
}
/* Tabs
----------------------------------------------- */
thank you thank you thank you! i almost changed my whole template just to get this effect! but i hate how limited the options are on the other templates. thanks!
ReplyDelete